How to Turn User Research into Good Design with Storyboarding

 After following my latest two posts about user research in user experience design,
you now have research results, but most likely you’d like to
understand how to apply them to create a flow of interactions on
your site. You need a way of doing so that focuses on the bigger
picture and doesn’t get too bogged down in the details. That's
where one of my favorite collaboration conceptual design techniques
kicks in: storyboarding.
After following my latest two posts about user research in user experience design,
you now have research results, but most likely you’d like to
understand how to apply them to create a flow of interactions on
your site. You need a way of doing so that focuses on the bigger
picture and doesn’t get too bogged down in the details. That's
where one of my favorite collaboration conceptual design techniques
kicks in: storyboarding.
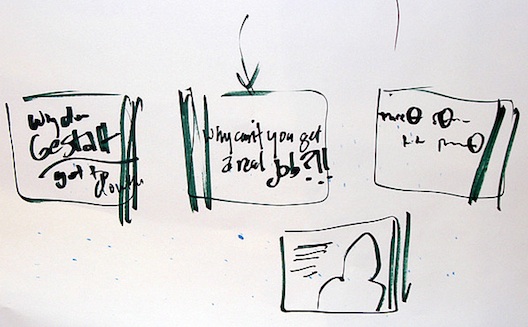
The concept of storyboarding is pretty straightforward: you visualize scenarios and draw them while discussing each scenario with the stakeholders, piling on ideas while leaving room to add details and final gloss later.
So how is it done?
You will need to create a list of different scenarios (interactions) that must be tackled. An effective way to do so is to create a list of answers to some questions, such as:
- Who is the user? What is he or she doing? Remember my description of creating personas? That process will help answer this question.
- Are they a first time visitor? Regular? Occasional browser? Answering this will help with focusing on essential features that might be needed (help/FAQ/live chat/tour…)
- Why did the user visit the site? What are his or her goals? This can be answered through going the goals and services that are offered.
When you're in the brainstorming session with a few stakeholders (most likely those representing the business as well as the developers), don't get too detailed when answering these questions, just enough to cover the topics at hands and keep everyone focused.
Time for the scenarios to draw them, here are a few examples of typical scenarios:
- How will the user end up here? Via search engine? Ad? Word of mouth?
- What actions will the user take to complete his goals? (You can sketch this broadly.)
- Will the user need help? Where might he need help? How will he find the required information?
That’s a quick explanation of storyboarding. It’s a really fun exercise, and as I mentioned before, it’s a key component of interaction flowcharts that you or a colleague might have to finish to fully describe the user’s experience on your site.
So enjoy sketching the scenarios! It helps the general creative process when planning out the flow of interaction on your website- it may help generate new ideas. Remember, this is an exercise for you to take all of the results from your research and work on detailed processes. Do not get drowned in discussions about whether something should be done on the same page or redirected to another. And finally, don't be shy if you can't draw. You’re aiming for quick sketches, not the next Mona Lisa.
Related articles on Wamda:


